Building the FieldKit App

I joined the FieldKit team six months ago, to work on the software side of things. One of my first questions was, “Why an app, why not conduct station management via a website?” and Jacob explained that working offline, out in the field, was our most common use case. Connecting a phone to a FieldKit station’s WiFi access point in order to download data (as well as other tasks) made sense, and allowed access for those who might not carry a laptop into the field.
So how to build this app? We want to support as many people as possible, so both iOS and Android versions need to exist. As a small, budget-conscious company, having both Java and Objective-C/Swift developers on hand to build native apps wasn’t an optimal solution. Since we have extensive experience with JavaScript, we opted to try out the open source framework NativeScript, in conjunction with Vue.js. NativeScript features direct access to native APIs, and about 90% code sharing across iOS and Android. It’s more of an up-and-coming player in the mobile app field, compared to Facebook’s React Native, but we welcomed the chance to step away from the Facebook ecosystem.
NativeScript does have a decent set of contributed plugins – we have gotten a lot of useful features with minimal effort thanks to some great ones, such as nativescript-audio (allowing our users to add audio notes in the field, when typing on the phone might not be easy), nativescript-camera (allowing users to take and save pictures in their deployment notes), nativescript-geolocation and nativescript-mapbox (automatically retrieving and displaying the user’s location on a map).
Other plugins have been a bit buggy and are requiring more work. But our biggest NativeScript pain point so far might be around getting automated testing set up. I wrestled with it for a good stretch, trying Jasmine, Mocha, Karma, Appium, and finally Jest, which I liked best. We are using Appium to run some end-to-end tests, but our unit tests are currently using Jest. It’s not a solved problem, however. Testing classes that import any NativeScript native code still isn’t possible. Jacob had to write a wrapper for SQLite in order for us to write tests around it, as we’re using the nativescript-sqlite plugin, and it does import NativeScript native code. For the same reason, we switched to using the Node.js axios module rather than the NativeScript HTTP module. I’ve got my eye on this pull request that sounds like it might solve some of these issues, and am eagerly awaiting it.
Opinions on this vary across our team members, but I’ve found NativeScript’s built-in support for running on both iOS and Android emulators to be invaluable during development. Of course it also supports running on real devices, and that’s essential.

In a small company with lots to do, things are moving fast! PCBs being designed at the same time app development is underway, and firmware doesn’t exist yet, so Jacob came up with ingenious “fake device” that I can run on my laptop and interact with as if it were a real device. This has enabled many weeks of development that would otherwise be hampered by lack of hardware access.
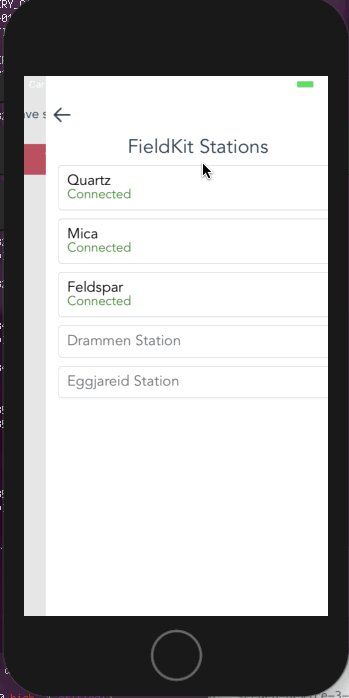
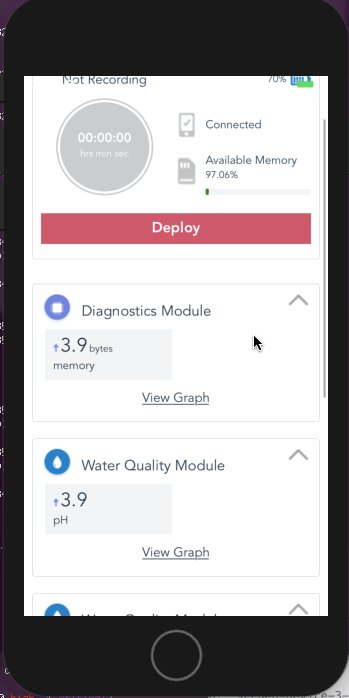
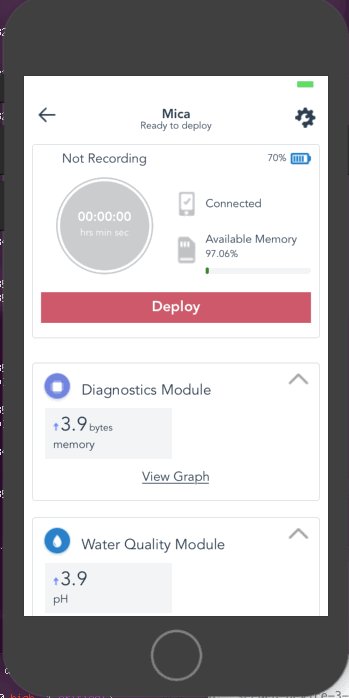
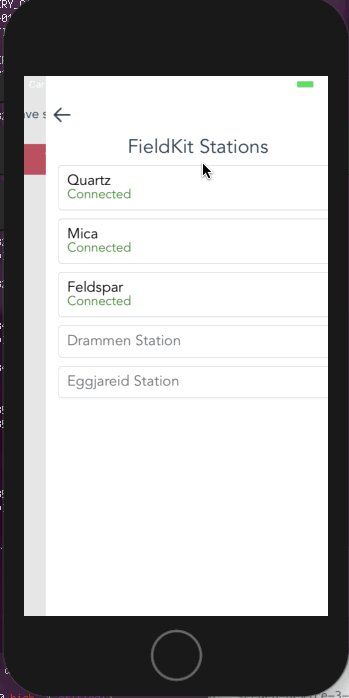
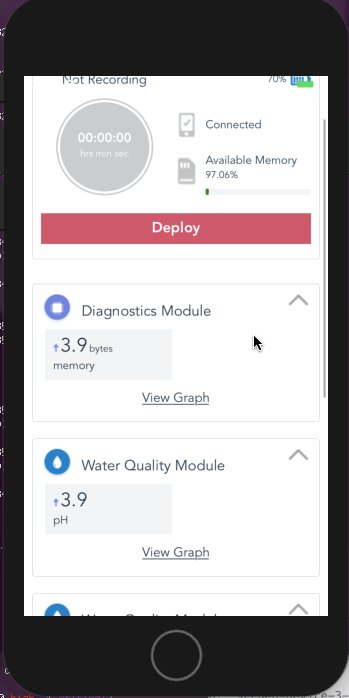
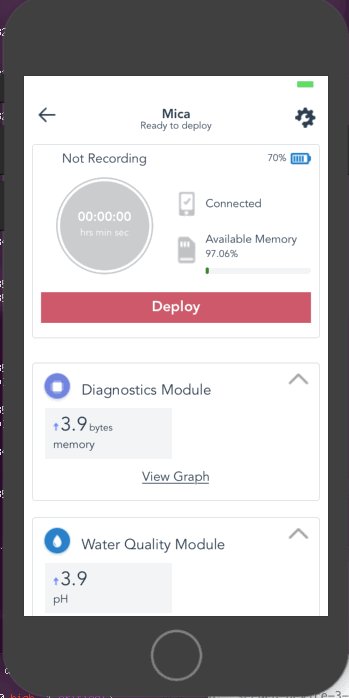
At present, the flow of information through the FieldKit software world goes roughly like this: Once a FieldKit station and the app are on the same local network (whether the station’s WiFi access point or another shared network), the station will be “discovered” by the app. The user can then see live readings from the station, check its battery level, available memory space, and more. The app stores most of this information in an SQLite database on the phone. Data files, however, can be large, and are not stored in SQLite. After the user downloads a data file from the station, they can then upload it to the cloud (our FieldKit “portal”). There, they will have many more options for viewing and downloading the data. We will provide a variety of download formats (CSV, Dat, Python Jupyter Notebook, Excel, etc.), as well as options for sharing with the wider community.
We’re doing exciting work at Conservify, and I can’t wait to see how the app evolves. For the curious, the app repository is here: https://github.com/fieldkit/app